【C#, WPF】アナログ時計を作る -その4-
こんにちは、しゃげまんじゅです。
前回で基本的に使用においての機能はほぼ完成しました。
今回は時計のサイズが少し大きすぎるように感じたのでサイズを調節できるようにします。
設定画面の作成
まず、スケール変更用の簡易的なダイアログを作成します。
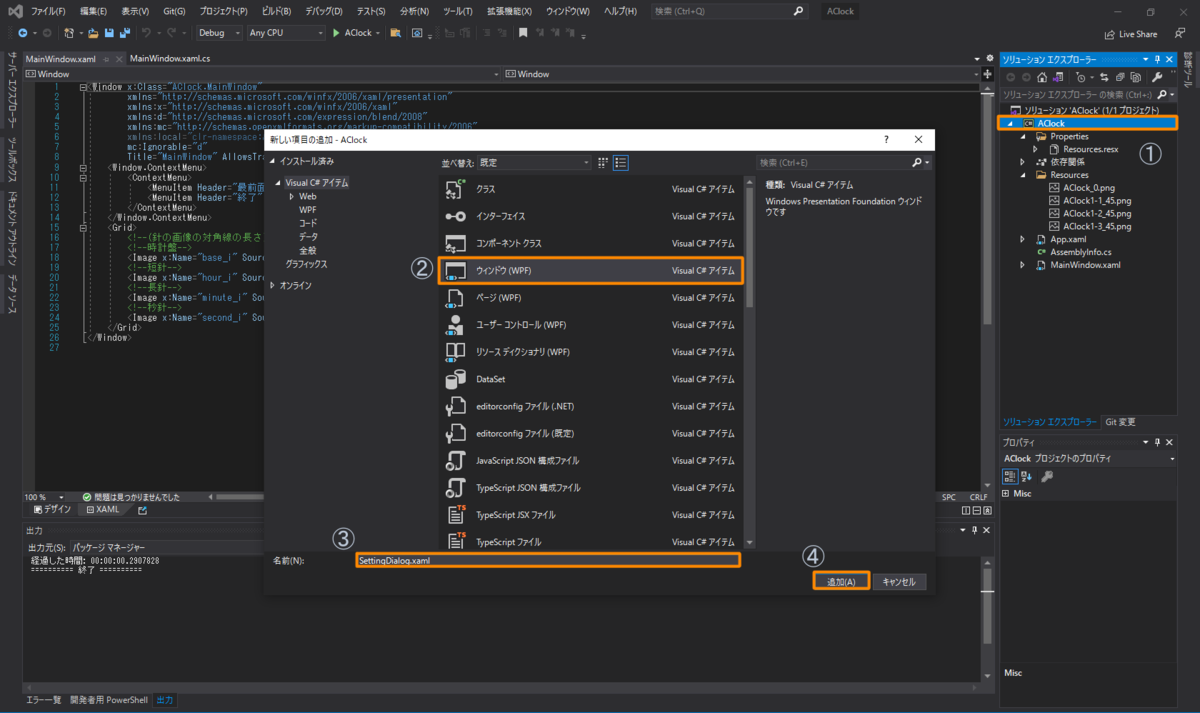
- ① ソリューションエクスプローラーのプロジェクトを右クリックし、
追加→新しい項目を選択 - ② ウィンドウ(WPF)を選択
- ③ 名前を適当なものに変更
(今回は"SettingDialog.xaml"にしました!) - ④ 最後に追加をクリック

作成したSettingDialog.xamlを以下のように編集します。
ButtonのIsDefaultをtrueにすることでEnterでボタンが発動するようになります。
<Window x:Class="AClock.SettingDialog"
~省略~
Title="スケール変更" Height="150 " Width="250">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Text="スケール変更" Grid.Column="0" Grid.Row="0" Grid.ColumnSpan="2" Grid.RowSpan="2" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="14"/>
<TextBox x:Name="InputScale" Height="20" Width="35" Grid.Row="0" Grid.Column="2" Grid.RowSpan="2" HorizontalAlignment="Right" VerticalAlignment="Center"/>
<TextBlock Text="%" Grid.Column="3" Grid.Row="0" Grid.RowSpan="2" HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="14"/>
<Button Content="OK" IsDefault="true" Click="ChangeScale" Grid.Column="0" Grid.Row="2" Margin="50,10,10,10" Grid.ColumnSpan="2"/>
<Button Content="Cancel" Click="ReturnScale" Grid.Column="2" Grid.Row="2" Margin="10,10,50,10" Grid.ColumnSpan="2"/>
</Grid>
</Window>
これで、以下のような画面が作成できました。

OKボタン押下時の機能の作成
OKボタンが押された際には入力された数値を親ウィンドウに渡し、画像サイズを計算して変更します。
SettingDialog.xaml.csとMainWindow.xaml.csにそれぞれ以下を追加します。
SettingDialog.xaml.cs
//親ウィンドウ
private MainWindow mainWin;
//親ウィンドウ受け取り
public void setParent(MainWindow win)
{
mainWin = win;
}
//変更時
private void ChangeScale(object s, RoutedEventArgs e)
{
string scaleNum = InputScale.Text;
if (int.TryParse(scaleNum, out int i))
{
if (i > 0)
{
//親ウィンドウのsetScale()呼び出し
mainWin.setScale(i);
this.Close();
}
else
{
//0より大きい値でない
MessageBox.Show("0より大きな整数値を入力してください");
}
}
else
{
//整数値ではない
MessageBox.Show("0より大きな整数値を入力してください");
}
}
MainWindow.xaml.cs
//入力値受け取り
public void setScale(int i)
{
ChangeScale(base_i, i);
ChangeScale(hour_i, i);
ChangeScale(minute_i, i);
ChangeScale(second_i, i);
}
//画像サイズ設定
private void ChangeScale(Image img, int i)
{
img.Width = img.Width * (double)i / 100.0;
img.Height = img.Height * (double)i / 100.0;
}
キャンセルボタン押下時の機能の作成
キャンセルボタンを押した際には何もしないのでウィンドウを閉じる処理だけですね。
//キャンセル時
private void ReturnScale(object s, RoutedEventArgs e)
{
this.Close();
}
右クリックメニューへの登録
作成した設定画面を呼び出せるように右クリックメニューを編集します。
MainWindow.xamlの<ContextMenu>内に以下の1行を追加します。
<MenuItem Header="スケール変更" Click="Button_Click_rescale"/>
加えて、MainWindow.xaml.csに以下を追加します。
setParent()を呼び出して親ウィンドウを登録することで、ダイアログ側からMainWindow.xaml.csのsetScale()を呼び出せるようになります。
private void Button_Click_rescale(object s, RoutedEventArgs e)
{
var diawin = new SettingDialog();
diawin.Owner = GetWindow(this);
diawin.setParent(this);
diawin.ShowDialog();
}
以上でアナログ時計が完成しました。
ここまでお読みいただきありがとうございました。
自分で作るとデザインも好きに変更できるので良ければ作ってみてください!